
If the message is scrollable, position buttons side by side. Minimize the amount of text your app displays. Reading lots of text on a distant screen strains the eyes and isn’t much fun.

Keep alerts short and avoid making people scroll. Aim to present the same information in a more digestible way, such as with images. Whenever possible, avoid descriptive alert text. The descriptive alert template can show a lengthy message that may ask the user to perform an action, such as agreeing to terms and conditions or reading a licensing agreement. This template works especially well to display audio-related content. The compilation template displays elements contained by an item, such as songs in an album or tracks in a playlist. People view the list of groupings on the left, and focus on one to see its items on the right.
#Layout design app for mac os tv
Use the catalog template to display groupings of related items, such as genres of movies or TV shows. The alert template displays a message that asks for permission to perform an action, such as confirming a purchase or a destructive action like a deletion. Templates give you flexibility to create content-rich apps with predefined layouts that look good on the TV screen and are ideal for streaming media. These templates - based on JavaScript and the Apple TV markup language (TVML) - dynamically load and populate with content when people open your app.

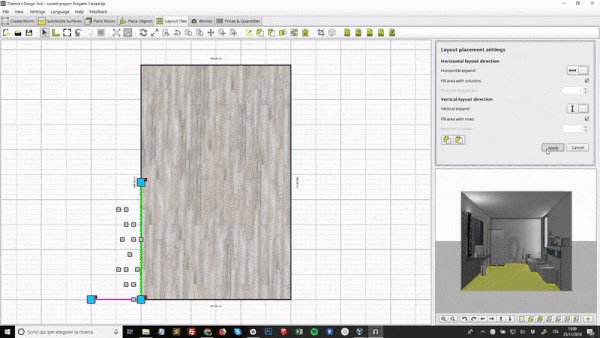
Layout TemplatesĪpple TV templates deliver beautiful and consistent layouts that make content the center of attention. To help direct attention to the fully visible content, keep partially hidden offscreen content the same width on each side of the screen. Make partially hidden content look symmetrical. When content isn’t consistently spaced, it no longer looks like a grid and it’s harder for people to scan. Also provide spacing between the bottom of the title and the top of the unfocused items in the row.

If a row has a title, provide enough spacing between the bottom of the previous unfocused row and the center of the title to avoid crowding. Include additional vertical spacing for titled rows. Only partially displayed offscreen content and elements that deliberately flow offscreen should appear outside this zone. Inset primary content 60 pixels from the top and bottom of the screen, and 90 pixels from the sides. For developer guidance, see UICollectionViewFlowLayout.Īdhere to the screen’s safe zone. If you use the UIKit collection view flow element, the number of columns in a grid is automatically determined based on the width and spacing of your content.


 0 kommentar(er)
0 kommentar(er)
